ValuesView : View : QObject : Object
 Extension
Extension
 Extension
Extension
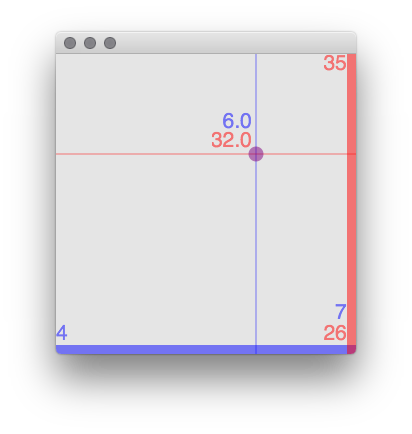
XYScaleView: an example of a widget made with ValuesView. (Represents two values: x and y.)
Description
A class for creating customizable views associated with one or more values for designing your own UI and/or for data visualization.
A ValueView stores a value and will draw a representation of that value in whatever way you choose. Similarly, for a view that interacts with multiple values, there is ValuesView.
Highlights
The view:
- will automatically update when its values change
- can perform an action when a value is updated
- will notify dependents of changed values
- can optionally be made interactive, so you can change its value through mouse/key/scroll interaction
- can limit its update rate and suppress repeated actions
- uses `ControlSpec`s internally for un/mapping values for easy setting of ranges and warp factors
Composing your own view
ValueView and ValuesView aren't quite plug-and-play: they're is meant to be subclassed to author a new view/value representation. You'll also subclass ValueViewLayers which define drawing layers with user-assignable properties.
There's a guide to get you up and running: Subclassing ValueView, which explains how to sublcass ValueView, though the process is the same for ValuesView.
There are also two fully functional classes to use and reference:
- RotaryView, a rotary encoder style widget (like a flexible version of Knob), and
- XYScaleView, an X/Y plotter controller
Class Methods
ValuesView.new(parent, bounds, specs, initVals)
Create a new ValuesView.
Arguments:
| parent |
A Window or View, in which to embed this view. If |
| bounds |
A Rect describing the bounds of this view within its parent. If parent is |
| specs |
An Array of ControlSpecs that will control the range and warping of your values. -inputs are the unmapped -values. If the array size differs from the number of initVals, it's assumed that values' index wrap around the array of specs. If |
| initVals |
An Array of initial -values when the view is first drawn. The size of the array determines how many values this view represents |
Returns:
A ValuesView.
Inherited class methods
Instance Methods
.values
.values = ... vals
Get/set the values held by the view, which are the mapped counterpart of the -inputs (via the -specs), i.e. a value from (spec.minval .. spec.maxval). This is useful for communicating with other UI elements which are often set through normalized values, like Sliders.
The new values and corresponding -inputs will be broadcast to dependents, via \values and \inputs messages, respectively, every time either is set, unless -broadcastNewOnly is true, in which case the values are only broadcast if they differ from their previous state.
Arguments:
| ... vals |
The new values, in the range of their corresponding -specs, which will be unmapped by the -specs to set the -inputs. You can provide less than the full number of values, but they will be assigned in the order they were defined on initialization, you can't skip values. E.g. if Out-of-range vals will be clipped, unless -wrap is |
.valueAt
.valueAt_(index, value, broadcast: true)
Get/set the value at index of the value array without performing the -action. This also updates the -inputAt by unmapping from the -specAt.
Arguments:
| index |
The index of the value array to set. |
| value |
A Number in the range of the -specAt. Out-of-range values will be clipped to the -specAt range, unless -wrap is |
| broadcast |
A Boolean indicating whether the new value should be broadcast. Default is |
.inputs
.inputs = ... normInputs
Get/set the inputs held by the view, which are the unmapped counterpart of the -values (via the -specs), i.e. a number from (0..1). This is useful for communicating with other UI elements which are often set through normalized values, like Sliders.
The new inputs and corresponding -values will be broadcast to dependents, via \inputs and \values messages, respectively, every time either is set, unless -broadcastNewOnly is true, in which case the values are only broadcast if they differ from their previous state.
Arguments:
| ... normInputs |
The new inputs, as successive arguments, in the range You can provide less than the full number of -inputs, but they will be assigned in the order they were defined on initialization, you can't skip inputs. E.g. if Out-of-range inputs will be clipped, unless -wrap is |
.inputAt
.inputAt_(index, normInput, broadcast: true)
Get/set a single input at index of the input array without performing the -action. This also updates the -valueAt by mapping through the -specAt.
Arguments:
| index |
The index of the input array to set. |
| normInput |
A Number in the range of (0..1). Out-of-range inputs will be clipped to the range, unless -wrap is |
| broadcast |
A Boolean indicating whether the new state should be broadcast. Default is |
.action
.action = actionFunc
Get/set the action to be performed by the view when -valueAtAction, -valuesAction, -inputAtAction, -inputsAction, or -doAction are called.
Arguments:
| actionFunc |
A Function which will be passed |
.specs
Get the Array that holds all of the ControlSpecs used to both map the -inputs and constrain the -values.
.specAt_(index, controlSpec, updateValue: true)
Get/set the ControlSpec used to both map the input and constrain the value at the index of the array of -values.
Arguments:
| index |
The index of the value to which this spec is assigned. |
| controlSpec |
A ControlSpec. |
| updateValue |
A Boolean specifying whether the corresponding value should be updated when the new controlSpec is set. Default is |
Action and Broadcasting
.valuesAction = ... newValues
Like -values, but in addition to setting the values, also perform the action. See -values for more details.
Arguments:
| ... newValues |
The new values, as succesive arguments. See -values for more details. |
.valueAtAction_(index, value)
Set the value at index of the value array and perform the -action. This also updates the -inputAt by unmapping from the -specAt.
Arguments:
| index |
The index of the value array to set. |
| value |
A Number in the range of the -specAt. Out-of-range values will be clipped to the -specAt range, unless -wrap is |
.inputsAction = ... normInputs
Set the inputs, and perform the -action. (See -inputs for more details.)
Arguments:
| ... normInputs |
The new inputs, as successive arguments, in the range |
.inputAtAction_(index, normInput)
Set the input at index of the input array and perform the -action. This also updates the -valueAt by mapping through the -specAt.
Arguments:
| index |
The index of the value array to set. |
| normInput |
A value from |
.doAction(newValue: true)
Perform the -action. Usually called through -valueAtAction, -valuesAction, -inputAtAction, or -inputsAction.
Arguments:
| newValue |
A Boolean determining whether the -action is performed. Default is |
.suppressRepeatedAction
.suppressRepeatedAction = value
Get/set the Boolean which determines if the -action is performed only when a newly set value differs from its previous state. This applies when calling -valueAction, -inputAction, or -doAction. Default is true (repeated actions are suppressed).
.broadcastNewOnly
.broadcastNewOnly = value
Get/set the Boolean determining whether dependents are notified when the -inputs or -values are set but havn't changed from their previous state. An advantage is that there's less throughput if your view's (unchanged) state is updated rapidly. The disadvantage is that if a new dependent is added, it won't necessarily know the state of the view until the value changes (in which case it would need to access this view's -values and/or -inputs when it's initialized).
Default is false, i.e. the value and input are always broadcast when set even if the values haven't changed.
Dependents can listen for .changed messages with the keys \values and \inputs.
Interaction
.wrap
Get the Array of Booleans determining whether setting out-of-range values are wrapped within the -specs or clipped to its range. Set these values individually with -wrapAt.
.wrapAt_(index, bool)
Get/set the Boolean at a certain value index determining whether out-of-range values are wrapped within the -specAt or clipped to its range. Each wrap setting is initialized to false(values are clipped).
Arguments:
| index |
Index of the value array to apply this wrap setting to. |
| bool |
A Boolean. |
.rangeInPixelsAt_(index, px)
Get/set the sensitivity of mouse interaction (and output resolution) for individual values by specifying the number of pixels that represent the value's full range. Default is 200, i.e. the entire range of possible values will be covered in 200 pixels of movement. See also -valuesPerPixel.
Arguments:
| index |
The index of the value whose sensitivity is being set. |
| px |
The number of pixels covering the value's full range. |
.valuesPerPixel
.valuesPerPixel = value
Get/set the Array of values for the sensitivity of mouse interaction (and output resolution) by specifying the value change per pixel when interacting with the view through mouse movement. The size of the array should match the size of the -values array.
The default for each value is specAt[i].range / 200, i.e. the entire range of each value will be covered in 200 pixels of movement.
Alternatively you can set the number of pixels which represent the full range of a value with -rangeInPixelsAt.
.mouseMoveAction
.mouseMoveAction = value
Get/set the Function performed as the mouse moves over the view after being pressed. The function is passed [this, x, y, modifiers] as arguments (see View: Mouse actions).
.mouseDownAction
.mouseDownAction = value
Get/set the Function performed when the mouse is pressed in the view. The function is passed [v, x, y, modifiers, buttonNumber, clickCount] as arguments (see View: Mouse actions).
.mouseUpAction
.mouseUpAction = value
Get/set the Function performed when the mouse button is released. The function is passed [this, x, y, modifiers, buttonNumber] as arguments (see View: Mouse actions).
.onClose
.onClose = func
Set the Function to be executed when the view closes.
Arguments:
| func |
A Function. It will be passed this view as an argument. |
Updating
.refresh
Refresh the view. If -limitRefresh is true the view will only update at -maxRefreshRate.
.limitRefresh
.limitRefresh = value
Get/set the Boolean indicating whether the refresh rate should be limited to -maxRefreshRate.
.maxRefreshRate
.maxRefreshRate = hz
Get/set the maximum refresh rate of the view when -limitRefresh is true.
Arguments:
| hz |
A Number that is the max refresh rate of the view. |
.autoRefresh
.autoRefresh = value
A Boolean determining whether the view is refreshed when drawing layer properties are set. Default is true
View Layers
.userView
Return the UserView used internally.
.layers
Return the drawing layer objects used by this view. Useful for recalling what drawing layers have been designed for the view, though each layer is more likely more conveniently accessed by its instance variable name (which should be designed into the class—see source code for this class).
Inherited instance methods
Examples
link::Classes/ValuesView::