ValueView : View : QObject : Object
 Extension
Extension
 Extension
Extension
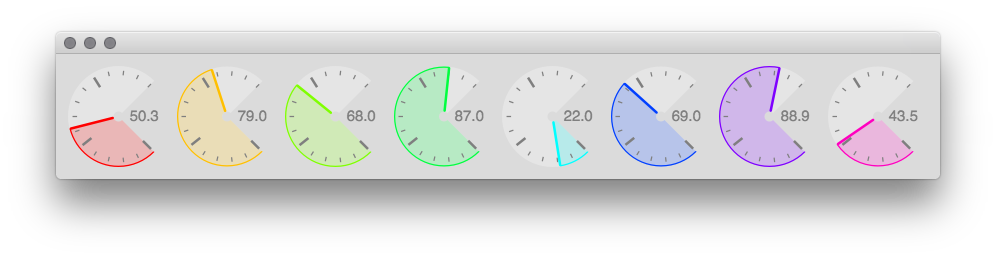
RotaryView, an example of a widget made with ValueView.
Description
A class for creating customizable views associated with one value for designing your own UI and/or for data visualization.
A ValueView stores a value and will draw a representation of that value in whatever way you choose. Similarly, for a view that interacts with multiple values, there is ValuesView.
Highlights
The view:
- will automatically update when its value changes
- can perform an action when the value is updated
- will notify dependents of a changed value
- can optionally be made interactive, so you can change its value through mouse/key/scroll interaction
- can limit its update rate and suppress repeated actions
- uses `ControlSpec`s internally for un/mapping values for easy setting of ranges and warp factors
Composing your own view
ValueView and ValuesView aren't quite plug-and-play: they're is meant to be subclassed to author a new view/value representation. You'll also subclass ValueViewLayers which define drawing layers with user-assignable properties.
There's a guide to get you up and running: Subclassing ValueView, which explains how to sublcass ValueView, though the process is the same for ValuesView.
There are also two fully functional classes to use and reference:
- RotaryView, a rotary encoder style widget (like a flexible version of Knob), and
- XYScaleView, an X/Y plotter controller
Class Methods
ValueView.new(parent, bounds, spec, initVal)
Create a new ValueView.
Arguments:
| parent |
A Window or View, in which to embed this view. If |
| bounds |
A Rect describing the bounds of this view within its parent. If parent is |
| spec |
A ControlSpec that will control the range and warping of your value. -input is the unmapped -value. If NOTE: : The step of the provided ControlSpec will determine the step resolution of the rotary when changing the value with a mouse or arrow key (default is 0, i.e. highest step resolution possible). See RotaryView: Example: radio dial. |
| initVal |
The initial -value when the view is first drawn. |
Returns:
A ValueView.
Inherited class methods
Instance Methods
.value
.value = val
Get/set the value held by the view, which is the mapped counterpart of the -input (via the -spec).
The new value and corresponding -input will be broadcast to dependents, via \value and \iinput messages, respectively, every time either is set, unless -broadcastNewOnly is true, in which case the values are only broadcast if they differ from their previous state.
Arguments:
| val |
A Number. The number will either be constrained or wrapped within the view's -spec, depending on the state of -wrap (default is |
.input
.input = normValue
Get/set the input held by the view, which is the unmapped counterpart of the -value (via the -spec), i.e. a value from (0..1). This is useful for updating other UI elements which are often set through normalized values, like Sliders.
The new input and corresponding -value will be broadcast to dependents, via \input and \value messages, respectively, every time either is set, unless -broadcastNewOnly is true, in which case the values are only broadcast if they differ from their previous state.
Arguments:
| normValue |
A Number in the range |
.action
.action = actionFunc
Get/set the action to be performed by the view when -valueAction, -inputAction, or -doAction are called.
Arguments:
| actionFunc |
A Function which will be passed |
.spec
.spec_(controlSpec, updateValue: true)
Get/set the ControlSpec used to both map the -input and constrain the -value. Note: the step of the provided controlSpec will determine the step resolution of the view when changing the value with a mouse or arrow key (default is 0, i.e. highest step resolution possible).
Arguments:
| controlSpec |
A ControlSpec. |
| updateValue |
A Boolean specifying whether the -value(and -input) should be updated when the new controlSpec is set. Default is |
Action and Broadcasting
.valueAction = val
Set the value of the view and perform the -action. This also updates the -input by unmapping from the -spec.
Arguments:
| val |
A Number in the range of the -spec. Out-of-range values will be clipped to the range of the -spec, unless -wrap is |
.inputAction = normValue
Set the input value of the view and perform the -action. This also updates the -value by mapping through the -spec.
Arguments:
| normValue |
A Number in the range of (0..1). Out-of-range inputs will be clipped to the range, unless -wrap is |
.doAction(newValue: true)
Perform the -action. Usually called through -valueAction or -inputAction.
Arguments:
| newValue |
A Boolean determining whether the actions is performed. Default is |
.suppressRepeatedAction
.suppressRepeatedAction = value
Get/set the Boolean which determines if the -action is performed only when a newly set value differs from its previous state. This applies when calling -valueAction, -inputAction, or -doAction. Default is true (repeated actions are suppressed). See RotaryView: Example: radio dial.
.broadcastNewOnly
.broadcastNewOnly = value
Get/set the Boolean determining whether dependents are notified when the -input or -value is set but hasn't changed from its previous value. An advantage is that there's less throughput if your view's (unchanged) state is updated rapidly. The disadvantage is that if a new dependent is added, it won't necessarily know the state of the view until the value changes (in which case it would need to access this view's -value and/or -input when it's initialized).
Default is false, i.e. the value and input are always broadcast when set even if the values haven't changed.
Dependents can listen for .changed messages with the keys \value and \input.
Interaction
.wrap
.wrap = value
A Boolean determining whether setting out-of-range values are wrapped within the -spec or clipped to its range. Default is false (values are clipped).
.scroll
.scroll = value
Get/set the Boolean indicating whether the value changes with mouse scrolling. Default is true.
.scrollStep
.scrollStep = value
Get/set the step amount when scrolling. Default is 100.reciprocal.
.xScrollDir
.xScrollDir = value
Get/set the x scroll direction. 1 is left to right scrolling (default), -1 is the reverse.
.yScrollDir
.yScrollDir = value
Get/set the y scroll direction. -1 is "natural" scrolling (default), 1 is the reverse.
.rangeInPixels
.rangeInPixels = px
Get/set the sensitivity of mouse interaction (and output resolution) by specifying the number of pixels over which the whole view's value range can be covered. Default is 200, i.e. the entire range of possible values will be covered in 200 pixels of movement. This can also be set by -valuePerPixel.
.valuePerPixel
.valuePerPixel = value
Get/set the sensitivity of mouse interaction (and output resolution) by specifying the value change per pixel when interacting with the view through mouse movement. Default is spec.range / 200, i.e. the entire range of possible values will be covered in 200 pixels of movement. This can also be set by -rangeInPixels.
.keyStep
.keyStep = value
Get/set the step amount of each arrow key press, as a percentage of the range of the spec. E.g. keyStep of 30.reciprocal (the default) means it takes 30 key strokes to cover the full value range (warped according to the -spec).
.keyDirLR
.keyDirLR = value
Get/set the step direction of Left/Right arrow keys. 1 = right increments, left decrements (default). -1 = left increments, right decrements.
.keyDirUD
.keyDirUD = value
Get/set the step direction of Up/Down arrow keys. 1 = up increments, down decrements (default). -1 = down increments, up decrements.
.mouseMoveAction
.mouseMoveAction = value
Get/set the Function performed as the mouse moves over the view after being pressed. The function is passed [this, x, y, modifiers] as arguments (see View: Mouse actions).
.mouseDownAction
.mouseDownAction = value
Get/set the Function performed when the mouse is pressed in the view. The function is passed [v, x, y, modifiers, buttonNumber, clickCount] as arguments (see View: Mouse actions).
.mouseUpAction
.mouseUpAction = value
Get/set the Function performed when the mouse button is released. The function is passed [this, x, y, modifiers, buttonNumber] as arguments (see View: Mouse actions).
.onClose
.onClose = func
Set the Function to be executed when the view closes.
Arguments:
| func |
A Function. It will be passed this view as an argument. |
Updating
.refresh
Refresh the view. If -limitRefresh is true the view will only update at -maxRefreshRate.
.limitRefresh
.limitRefresh = value
Get/set the Boolean indicating whether the refresh rate should be limited to -maxRefreshRate.
.maxRefreshRate
.maxRefreshRate = hz
Get/set the maximum refresh rate of the view when -limitRefresh is true.
Arguments:
| hz |
A Number that is the max refresh rate of the view. |
.autoRefresh
.autoRefresh = value
A Boolean determining whether the view is refreshed when drawing layer properties are set. Default is true
View Layers
.userView
Return the UserView used internally.
.layers
Return the drawing layer objects used by this view. Useful for recalling what drawing layers have been designed for the view, though each layer is more likely more conveniently accessed by its instance variable name (which should be designed into the class—see source code for this class).
Inherited instance methods
Examples
See RotaryView: Examples.
link::Classes/ValueView::